
「どのようにWordPressで記事を作ればいいの?」

「ブロックディターとは何?」

初めてのWordPressは不安ですよね
このようにWordPressで記事を作るのが難しそうだから、ブログを始めるのを躊躇している人はいませんか?
この記事では、WordPressを立ち上げたばかりの私が、ブロックエディターを使ってWordPressに記事を書く方法を解説します。
これを読めばあなたも今日からWordPressのブロックエディーターが使えるようになりますよ。
ちにみに、WordPressのWikipediaはこちら。
手っ取り早くブロックの追加方法を知りたい人はこちらを確認してください。
アンカーリンクはこちら
クラシック・エディターとブロックエディターの違いとは?
WordPress入稿案件の募集文の中で「クラシックエディターでの入稿をお願いします」とか、「ブロックエディターでの入稿をお願いします」などを見かけたことはありませんか?
果たしてこれはどういうことなのでしょうか?
ここではクラシックエディターとブロックエディターの違いについて解説します。
クラシック・エディターとは
クラシックエディターはGoogle Documentに似ています。
文章をベタ打ちで入力します。装飾する際には、装飾したい文言を選択して変更を加えます。
ブロックエディターとは
ブロックエディターはNotionに似ています。
文字を入力する前に、ブロックの種類を選んでから文章を追加します。
ブロックごとに文章を一塊で扱うのです。
ブロックを追加する方法
ここでは、ブロックを追加する方法を解説します。
ブロック編集画面

ブロック編集画面は赤枠の中で、この中でブロックの編集を行います。
「/」を入力すると、よく使うブロックを簡単に追加できます
- 見出し
- リスト
- 画像
- 引用
- 2カラム
見出し
H1からH5まで設定できます。
H1は基本的に記事のタイトルに相当するので、本文中はH2以降を使用します。
見出しは階層を意識する
見出しはH2→H3→H4→H5の順番で使いましょう。
H2→H4にいきなりジャンプすることはNGです。
見出しはH4まで
見出しは、H2、H3、H4までに止めるようにしましょう。なぜならH5まで使うと、情報量が多すぎて、読者が理解しにくくなってしまうからです。
H5まで使わなければならない場合は、記事を2つに分けることがおすすめです。
そうすることで情報量を抑えて、読者も理解しやすい記事に仕上がります。
まあ、この部分はH5を使っていますけどね(笑)
リスト
箇条書きを使うときに便利です。
リストには「順番ありリスト」と「順番なしリスト」の2種類があり、英語では「ordered list」と「unordered list」と呼ばれています。
ブッロクを追加するときにもどちらを追加するかを選ぶことができます。
- これが
- 順番なしの
- リスト
- こっちが
- 順番ありの
- リスト
手順や順位など順番が大事なときに「順番ありリスト」を使用しましょう。
テーブルや表
情報を比較したいときに使います。
画像
アップロード画面がでてきる
ブロックの設定画面

ブロックの設定は青枠の中でできます。
段落ブロックでは、「ボーダー」「スタイル」「ブロック下余白」「高度な設定」などの設定が変更できます。
ボーダーではこんなことができます。
スタイル変更でこんなにおしゃれになります。
ブロックを追加するときの裏技
ブロックを手早く行いたいなら、「/」を使ってみましょう。
| 入力 | 生成ブロック |
|---|---|
| /h2・3・4 | H2・H3・H4 |
| /image | 画像 |
| /list | リスト |
| /table | テーブル |
カテゴリーとタグを追加する
カテゴリーで大きな分類をしましょう。親子関係も作れます。
ブログ記事だったら、親カテゴリーで一覧表示することもできます。
タグには、記事のテーマを設定します。
例えば、「健康」「節約」「副業」などがおすすめです。
タグには親子関係位は設定できないので注意してください。
文字の装飾
これはテーマによって設定できることが変わります。
無料テーマだと、ブロック全体が単一の装飾になるともあります。
有料のテーマになると、文字装飾を細かく設定することができます。
設定する項目は以下の通りです
ちなみに、このサイトはCocoonを使用していますが、ブロック内部で文字ごとに装飾を変更できますよ。
リンクの設定
外部リンクと内部リンクとアンカーリンクについて解説します。
外部リンク
自分のブログの外のページへのリンクを貼るときに使います。
商品の公式ホームページ、公的機関のホームページなどへのリンクを貼るときに使いましょう。
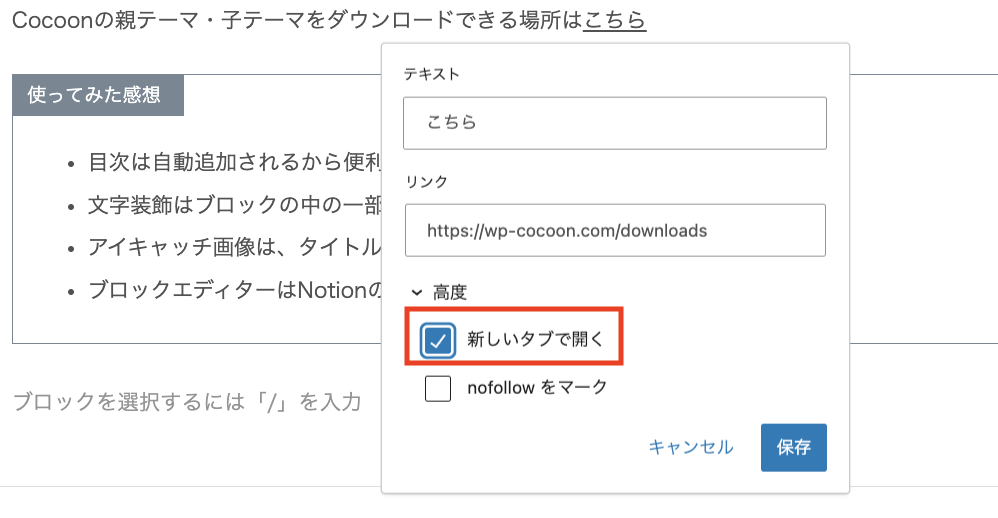
リンクは「新しいタブを開く」ように設定しておくのがオススメです。
なぜなら、読者は自分のページに戻ってきやすいからです。
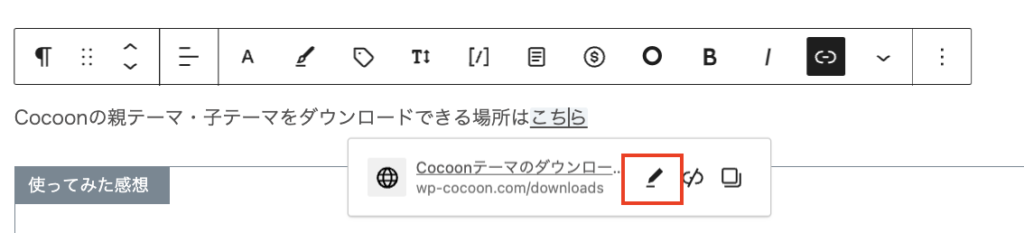
- リンクをクリック
- 表示されるポップアップの鉛筆マーク「リンクを編集」をクリック
- 高度の設定を開き、「新しいタブで開く」をクリック


内部リンク
アンカーリンク
同じページ内の別の場所へ飛ぶためのリンクです。
リンク先のブロックに「HTMLアンカー」を設定します。
HTMLアンカーには1-2文字をスペースなしで入力してください。
HTMLアンカーは「ブロック設定」の中の「高度な設定」の中にあります。
次に、リンク元の文字に「#(HTMLアンカーで入力した文字)」をリンクとして登録しましょう。
そうすることでリンク元からリンク先に飛ぶことができます。
画像の追加
画像を追加するためには、「画像ブロック」を追加しましょう。
画像追加ブロックを追加したら、次の2点は設定してみましょう
- 画像の配置
- 代替テキスト
画像の配置
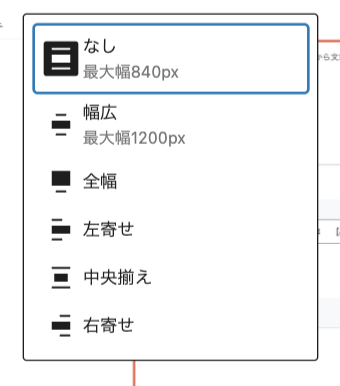
「画像の配置」は、ブロックエディターのメニューバーから設定できます。

- なし
- 幅広
- 全〇〇狗
- 左寄せ
- 中央揃え
- 右寄せ
設定を変更してから、プレビュー画面でどう見えるか確認してみよう!
代替テキスト
「代替テキスト」は、ブロック設定の欄から設定できます。
なんらかの原因で画像が表示されなかった場合に、表示されるテキストを設定できます。
画像の内容を説明する内容を設定しましょう。
無料テーマのCocoonを使ってみよう
このサイトは無料テーマのCocoonを利用しています。
Cocoonの親テーマ・子テーマをダウンロードできる場所はこちら


コメント